Javascript
요소 높이 맞추기
raim-2
2024. 8. 7. 17:22
반응형
요소 높이 맞추기
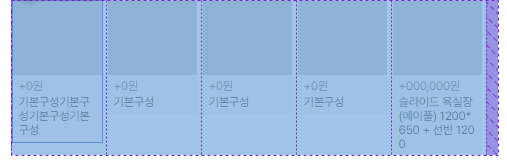
→ 리스트 내의 각 요소들은 display: flex로 나열한 요소들이라 하나가 길어지면 다른 요소들의 높이도 가장 긴 높이에 맞춰지므로, 가장 바깥쪽 높이는 신경 안써도 된다. 그러나 텍스트 부분이 길어지는 경우에는 텍스트 길이에 따라 텍스트 영역이 아래 이미지처럼 들쑥날쑥 해진다.


이 때, 1개만 생각하면 된다.
가장 긴 텍스트를 가진 요소의 높이에 다른 요소들을 맞춰준다.

➡️ html
<div class="my_swiper">
<ul class="swiper-wrapper tab_content">
<li class="swiper-slide selected">
<a href="#" class="tab_content_link">
<div class="img_wrap"></div>
<div class="info_option">
<span class="price">0</span>
<div class="option_name">기본구성기본구성기본구성기본구성</div>
</div>
</a>
</li>
<li class="swiper-slide">
<a href="#" class="tab_content_link">
<div class="img_wrap"></div>
<div class="info_option">
<span class="price">0</span>
<div class="option_name">기본구성</div>
</div>
</a>
</li>
<li class="swiper-slide">
<a href="#" class="tab_content_link">
<div class="img_wrap"></div>
<div class="info_option">
<span class="price">0</span>
<div class="option_name">기본구성</div>
</div>
</a>
</li>
<li class="swiper-slide">
<a href="#" class="tab_content_link">
<div class="img_wrap"></div>
<div class="info_option">
<span class="price">0</span>
<div class="option_name">기본구성</div>
</div>
</a>
</li>
<li class="swiper-slide">
<a href="#" class="tab_content_link">
<div class="img_wrap"></div>
<div class="info_option">
<span class="price">000,000</span>
<div class="option_name">슬라이드 욕실장(메이플) 1200*650 + 선반 1200</div>
</div>
</a>
</li>
</ul>
</div>
1. 반환값 사용 x - 전역변수로 처리
let options = document.querySelectorAll('.option_detail .tab_content li');
let optionTxt = document.querySelectorAll('.option_detail .tab_content .info_option');
let currentOptionHeight;
let optionTxtHeight = [];
// 옵션 높이, 옵션 텍스트부분 높이 체크
function chkOptionHeight() {
currentOptionHeight = options[0].offsetHeight - 2; // 옵션 높이 - 보더값 2px
optionTxt.forEach(optionTxt => {
let currentOptionTxtHeight = optionTxt.offsetHeight;
optionTxtHeight.push(currentOptionTxtHeight);
})
}
// 체크한 높이로 업데이트
function updateOptionHeight(optionHeight, optionTxtHeight) {
options.forEach(option => {
option.style.height = optionHeight + 'px';
})
optionTxt.forEach(optionTxt => {
optionTxt.style.height = optionTxtHeight + 'px';
})
}
document.querySelector('.order_btn').addEventListener('click', function() {
// 옵션 높이, 옵션 텍스트부분 높이 체크
chkOptionHeight();
// 옵션 텍스트 높이 중 가장 긴 높이 체크
let optionTxtMaxHeight = Math.max(...optionTxtHeight);
// 체크한 높이로 업데이트
updateOptionHeight(currentOptionHeight, optionTxtMaxHeight);
})
2. 반환값으로 처리
let options = document.querySelectorAll('.option_detail .tab_content li');
let optionTxts = document.querySelectorAll('.option_detail .tab_content .info_option');
// 옵션 높이, 옵션 텍스트부분 높이 체크
function getOptionHeight() {
const currentOptionHeight = options[0].offsetHeight - 2; // 옵션 높이 - 보더값 2px
let optionTxtHeight = Array.from(optionTxts, text => text.offsetHeight);
//forEach 대신에 Array.from()으로 써봄
// Array.from() 유사배열을 배열로 바꿔줌
return {currentOptionHeight, optionTxtHeight};
}
// 체크한 높이로 업데이트
function setOptionHeight(optionHeight, optionTxtHeight) {
options.forEach(option => {option.style.height = optionHeight + 'px';})
optionTxts.forEach(optionTxt => {optionTxt.style.height = optionTxtHeight + 'px';})
}
// 높이 모두 삭제
function clearHeights() {
options.forEach(option => option.style.height = '');
optionTexts.forEach(text => text.style.height = '');
}
document.querySelector('.order_btn').addEventListener('click', function() {
// 옵션 높이, 옵션 텍스트부분 높이 체크
let {optionTxtHeight, currentOptionHeight} = getOptionHeight();
// 옵션 텍스트 높이 중 가장 긴 높이 체크
let optionTxtMaxHeight = Math.max(...optionTxtHeight);
// 체크한 높이로 업데이트
setOptionHeight(currentOptionHeight, optionTxtMaxHeight);
})
document.querySelector('.close_btn').addEventListener('click', clearHeights)
* 얕게 복사, 깊게 복사
* 유사 배열 객체
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/from
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Math/max