-
Sass(SCSS) 기본 공부 2 변수HTML5_CSS3/sass 2023. 4. 6. 00:45반응형
Sass/SCSS 공부 2
Sass(SCSS) 기본 공부 1 https://raim-2.tistory.com/17
Sass(SCSS) 기본 공부 1
*나나님의 아무튼 Sass 시리즈 + W3school 을 보고 공부합니다. CSS 전처리기 자신만의 문법을 가지고, CSS 생성하도록 하는 프로그램 CSS의 단점인 단순 반복 등을 보완하기 위해 생긴 프로그램 정규 CS
raim-2.tistory.com
Sass/SCSS 변수 (variables)
Sass에서는 반복적으로 사용되는 값을 변수로 사용이 가능하다.
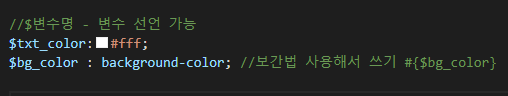
변수는 $기호를 사용해 선언할 수 있다.
변수의 값으로는 문자열, 숫자, 불리언, 색상, null 등 다양한 값을 담을 수 있다.
변수는 CSS로 컴파일하면, CSS 파일에 보이지 않는다.
//$변수명 : 속성값; $txt_color:#fff; h1 {color: $txt_color}
*컴파일 시
h1 { color: #fff; }1. 변수의 유효범위
변수 역시 유효범위를 갖는다. 선언된 블록 내에서만 유효범위를 갖게 된다.
$txt_color: #fff; h1 { $txt_color: blue; /*h1 태그 내 동일 변수명으로 할당*/ $my_size : 18px; color: $txt_color; /*새로운 지역변수 선언 및 할당*/ font-size: $my_size; } div.bg { color: $txt_color; font-size: $my_size; }h1 내에서 값 blue가 할당된 변수 $txt_color는 블록 내에서 설정되었기 때문에
블록 밖인 .bg에서는 전역으로 선언된 값 #fff를 갖는다.
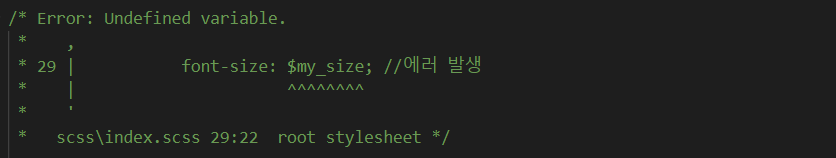
또한, h1 내에서 선언한 변수는 h1이 아닌 다른 태그 내에서 사용하면 오류가 발생한다.
*컴파일 시
h1 { color: blue; font-size: 18px; } div.bg { color: #fff; font-size: // 오류 발생! }
2. 변수 유효범위 - 전역 설정 !global 플래그
!global 플래그를 사용하면, 유효범위를 전역으로 설정할 수 있다.
$txt_color: #fff; h1 { $txt_color: blue !global; color: $txt_color; } div.bg {color: $txt_color;}* 컴파일 시
h1 { color: blue; } div.bg { color: blue; }3. 변수 !default 플래그
!default 플래그는 변수의 초기값을 설정한다. 값이 할당되어 있는 경우, 기존의 할당 값을 사용한다.
👉 변수와 값을 설정하나, 기존 변수가 있는 경우 현재 설정하는 변수의 값은 사용하지 않는다는 뜻
$txt_color: #fff; h1 { $txt_color: blue !default; color: $txt_color; } div.bg {color: $txt_color;}* 컴파일 시
h1 { color: #fff; } div.bg { color: #fff; }4. 변수 재할당
Sass의 변수는 재할당 시, 이전의 값을 바꿔주지 않는다.
$txt_color: #fff; $font_size : 18px; h1 { color: $txt_color; font-size : $font-size; } $txt_color: yellow; div.bg {color: $txt_color;}* 컴파일 시
h1 { color: #fff; /* 이전에 할당한 값은 재할당한 값으로 바뀌지 않음 */ font-size: 18px; /* -과 _의 구분을 두지 않음 */ } div.bg { color: yellow; }5. #{} 문자보간
변수를 지정하고, 그 변수를 값으로 할당할 수 있다는 것은 위에서 확인했고,
문자열이나 선택자, 선언된 속성의 이름 등에 변수를 사용 시, #{} 보간과 함께 변수를 사용해야 한다.
$bg_color : background-color; //보간법 사용해서 쓰기 #{$bg_color} $name: 'main'; div.bg {#{$bg_color}: pink; background-image: url("/imgs/#{$name}.jpg")}* 컴파일 시
div.bg { background-color: pink; background-image: url("/images/main.jpg"); }*참고사이트
'HTML5_CSS3 > sass' 카테고리의 다른 글
Sass(SCSS) 기본 공부 3 중첩 (0) 2023.04.06 Sass(SCSS) 기본 공부 1 (0) 2023.04.05