-
nodeList 반환, childNodes 개수가 다르다?카테고리 없음 2023. 5. 21. 17:44반응형
nodeList 반환하는 방법
html문서에서 DOM 노드에 접근하는 방법은
1. getElementsByTagName() 메소드
2. childNodes와 같은 노드 간의 관계를 이용하는 방법이 있다.
두 방법의 값으로 객체가 반환이 되는데,
이 객체는 HTML 문서와 같은 순서로 문서 내의 모든 노드를 리스트 형태로 저장하고 있다.
(리스트의 노드는 인덱스 0부터 시작한다.)
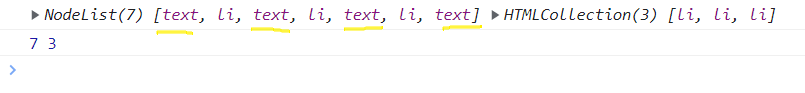
<ul id="list"> <li>첫 번째 아이템</li> <li>두 번째 아이템</li> <li>세 번째 아이템</li> </ul> <script> // 아이디가 "list"인 요소의 모든 자식 노드들을 선택함. var listItems = document.getElementById("list").childNodes; // 태그 이름이 li인 모든 요소들을 선택함 var listItems2 = document.getElementsByTagName("li"); console.log(listItems,listItems2) console.log(listItems.length,listItems2.length) </script>1번 방법은 예상대로 3개의 li를 담은 리스트가 반환된다.
2번인 childNodes를 사용하여 반환된 노드 리스트를 보면 예상한 값과 다른 값이 반환되는 것을 확인할 수 있다.
👉 요소 노드인 li 다음에 text로 별도의 텍스트 노드가 존재함

왜 입력하지 않은 텍스트 노드가 반환될까?
👉그 이유는 요소 내 공백은 텍스트로 간주되어, 텍스트 노드로 반환되기 때문!
👉가독성을 위해 사용된 엔터가 공백으로 인식되어 텍스트 노드로 반환된다.
👉따라서 노드 리스트에 인덱스를 이용하여 접근할 때는 텍스트 노드의 존재를 염두에 두어야 한다.
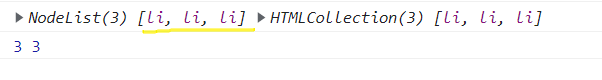
따라서, 아래와 같이 공백을 모두 없애주면 우리가 예상했던 그대로 li 요소 노드 3개만을 반환되는 것을 확인할 수 있다.
<ul id="list"><li>첫 번째 아이템</li><li>두 번째 아이템</li><li>세 번째 아이템</li></ul>
* 참고사이트 _ ajax 보다가 갑자기 노드리스트에 빠짐